Font Awesome
关于Font Awesome,在此引用维基百科对其的介绍
Font Awesome 是一个基于CSS和LESS的字体和图标工具包。它由Dave Gandy制作,用于Twitter Bootstrap,后来被集成到BootstrapCDN 中。Font Awesome在使用第 三方Font Scripts的网站中占有20%的市场份额,排在Google字体之后的第二位.
简单来说,Font Awesome是一个第三方图标库,国内也有类似的图标库,例如:iconfont-阿里巴巴矢量图标库
由于next主题已经使用了Font Awesome图标库,所以你只需要<i class="fa-brands fa-github"></i>
就可以插入github的图标
详细用法请见菜鸟教程
关于第三方图标库的引入
由于Font Awesome图标不包含如B站,知乎这类中国大陆网站的图标,所以如果需要使用的话需要额外自行添加第三方的图标库,在这里,我们使用使用iconfont-阿里巴巴矢量图标库
引入第三方图标库(具体步骤)
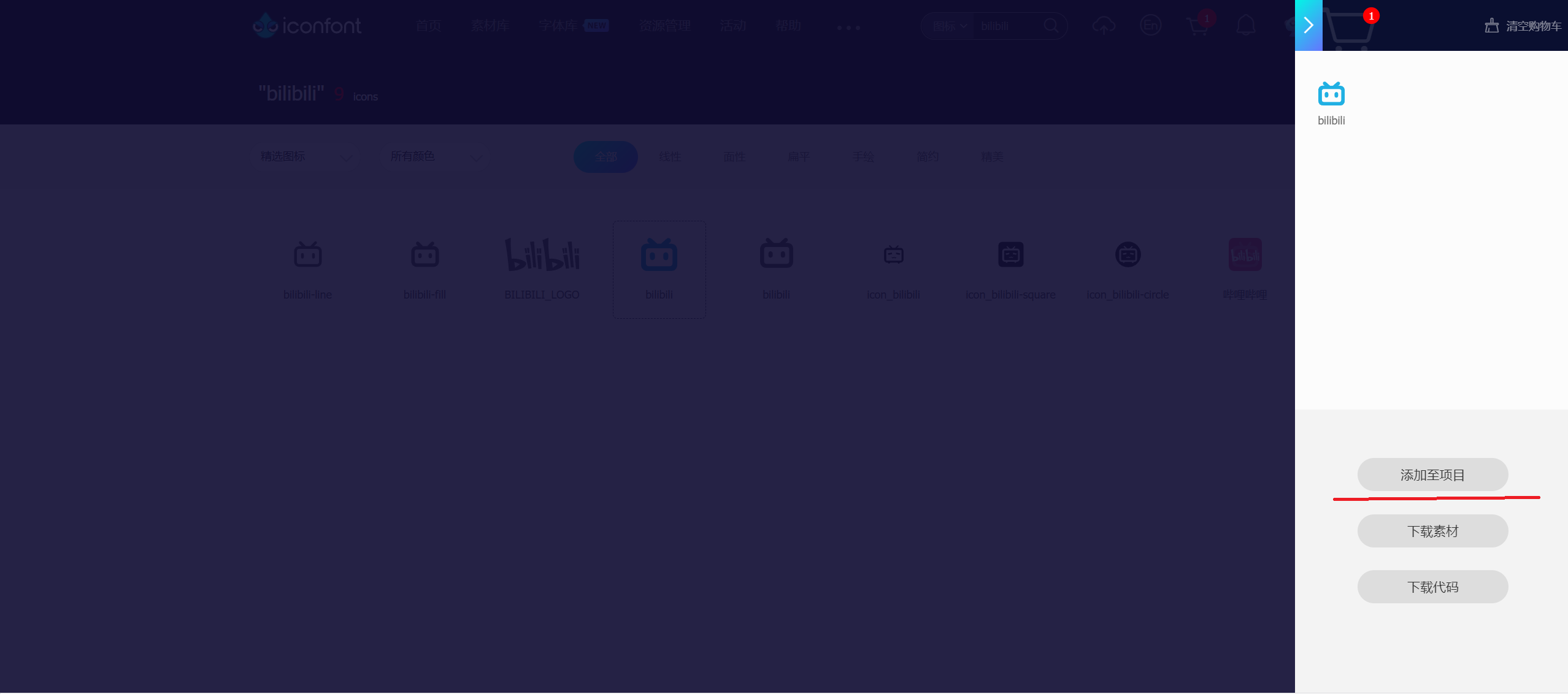
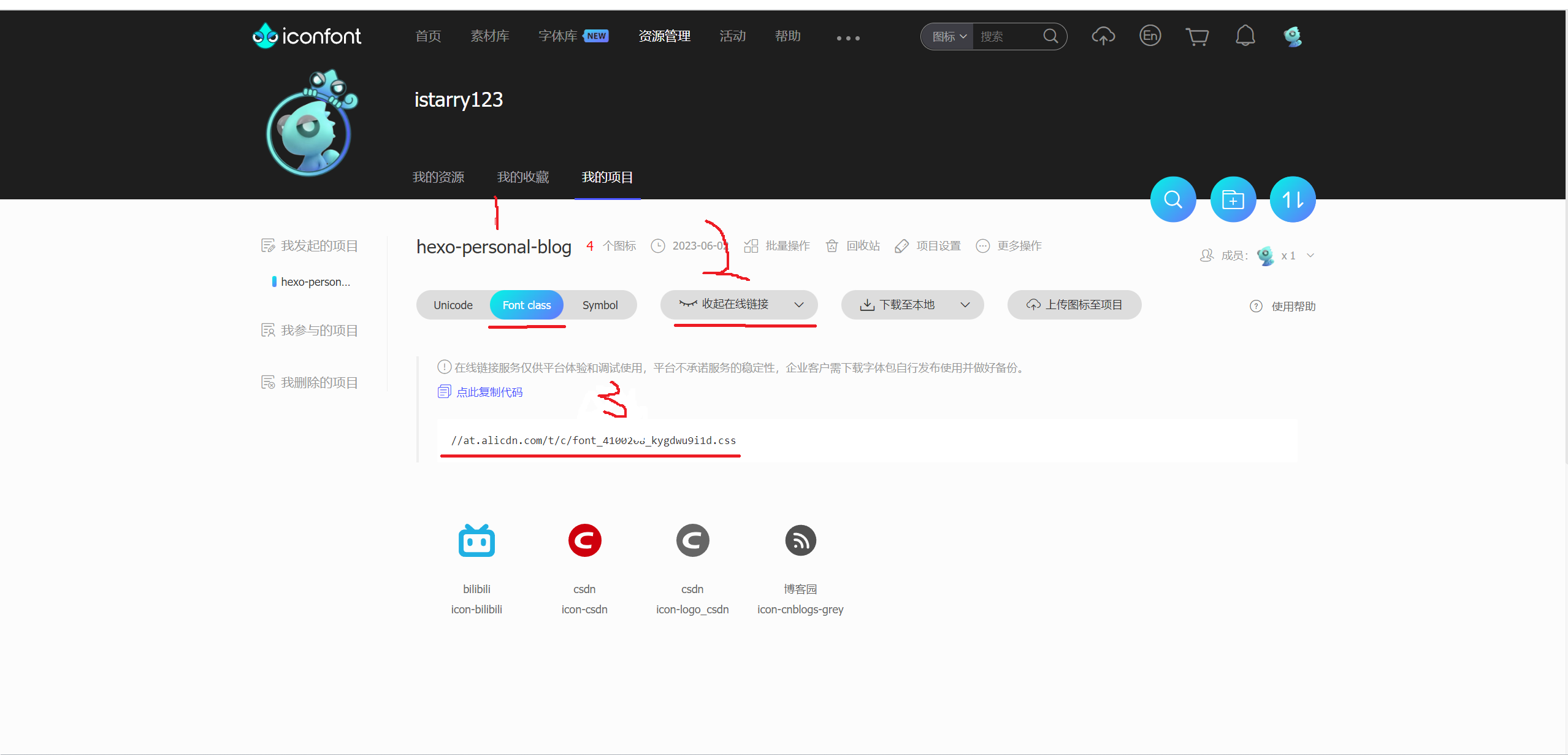
1.下载图标:在阿里巴巴矢量图标库中搜索我们所需的图标,点击图标将其加入购物车,如何在右上方点击购物车,点添加至项目, ,在我的项目中点击font class图标,点击生成在线链接,点击文件进入,将文件内容复制
,在我的项目中点击font class图标,点击生成在线链接,点击文件进入,将文件内容复制
2.使用下载图标,打开文件内容可能如下
1 | @font-face { |
3.将其全部复制到\hexo\themes\next\source\lib\font-awesome\css\all.main.css文件的后边。这样就可以插入iconfont图标了
在侧边栏社交链接中插入图标
打开hexo\themes\next\_config.yml,搜索找到sidebar下的social:增加
1 | bilibili: https://space.bilibili.com/B站id || iconfont icon-bilibili-line |
修改Bilibili的ID即可