常规友链
在主题配置文件_config.yml中添加友链
1
2
3
4
5
6
7
8
9
10
| # Blog rolls
links_icon: link
links_title: Links
# links_layout: block
links_layout: inline
links:
刘为鹏(微软中国工程师): http://mindhacks.cn/
JakeWharton: https://jakewharton.com/
Trinea: https://www.trinea.cn/
阮一峰: http://www.ruanyifeng.com/
|
next友链显示在侧边栏,当你所添加的友链达到10+以后,侧边栏会变得非常不美观,全部都拥挤在一个小小的侧边栏。
自定义友链
在这时候就需要给友链稍稍DIY一下
增加links页面
首先进入/hexo/文件夹下,打开Gui Bash Here,输入:
当然页可以手动在根目录下,/source/下创建/links/文件夹,并在其中创建index.md,打开此index.md文件,增加type=links
1
2
3
4
5
6
| ---
title: links
date: 2023-06-03 12:09:11
type: links
---
|
主题配置文件中,搜索menu,在下面增加
1
| links: /links/ || fa fa-link
|
在/hexo/themes/next/languages/zh-CN.yml文件中menu下增加中文描述
友链页面样式
创建links.swig
在/hexo/themes/next/layout/下创建links.swig,内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
| {% block content %}
{######################}
{### LINKS BLOCK ###}
{######################}
<div id="links">
<style>
#links{
margin-top: 5rem;
}
.links-content{
margin-top:1rem;
}
.link-navigation::after {
content: " ";
display: block;
clear: both;
}
.card {
width: 300px;
font-size: 1rem;
padding: 10px 20px;
border-radius: 4px;
transition-duration: 0.15s;
margin-bottom: 1rem;
display:flex;
}
.card:nth-child(odd) {
float: left;
}
.card:nth-child(even) {
float: right;
}
.card:hover {
transform: scale(1.1);
box-shadow: 0 2px 6px 0 rgba(0, 0, 0, 0.12), 0 0 6px 0 rgba(0, 0, 0, 0.04);
}
.card a {
border:none;
}
.card .ava {
width: 3rem!important;
height: 3rem!important;
margin:0!important;
margin-right: 1em!important;
border-radius:4px;
}
.card .card-header {
font-style: italic;
overflow: hidden;
width: 236px;
}
.card .card-header a {
font-style: normal;
color: #2bbc8a;
font-weight: bold;
text-decoration: none;
}
.card .card-header a:hover {
color: #d480aa;
text-decoration: none;
}
.card .card-header .info {
font-style:normal;
color:#a3a3a3;
font-size:14px;
min-width: 0;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
</style>
<div class="links-content">
<div class="link-navigation">
{% for link in theme.mylinks %}
<div class="card">
<img class="ava" src="{{ link.avatar }}"/>
<div class="card-header">
<div>
<a href="{{ link.site }}" target="_blank"> {{ link.nickname }}</a>
<a href="{{ link.site }}" target="_blank"><span class="focus-links">关注</span></a>
</div>
<div class="info">{{ link.info }}</div>
</div>
</div>
{% endfor %}
</div>
{{ page.content }}
</div>
</div>
{##########################}
{### END LINKS BLOCK ###}
{##########################}
{% endblock %}
|
修改page.swig
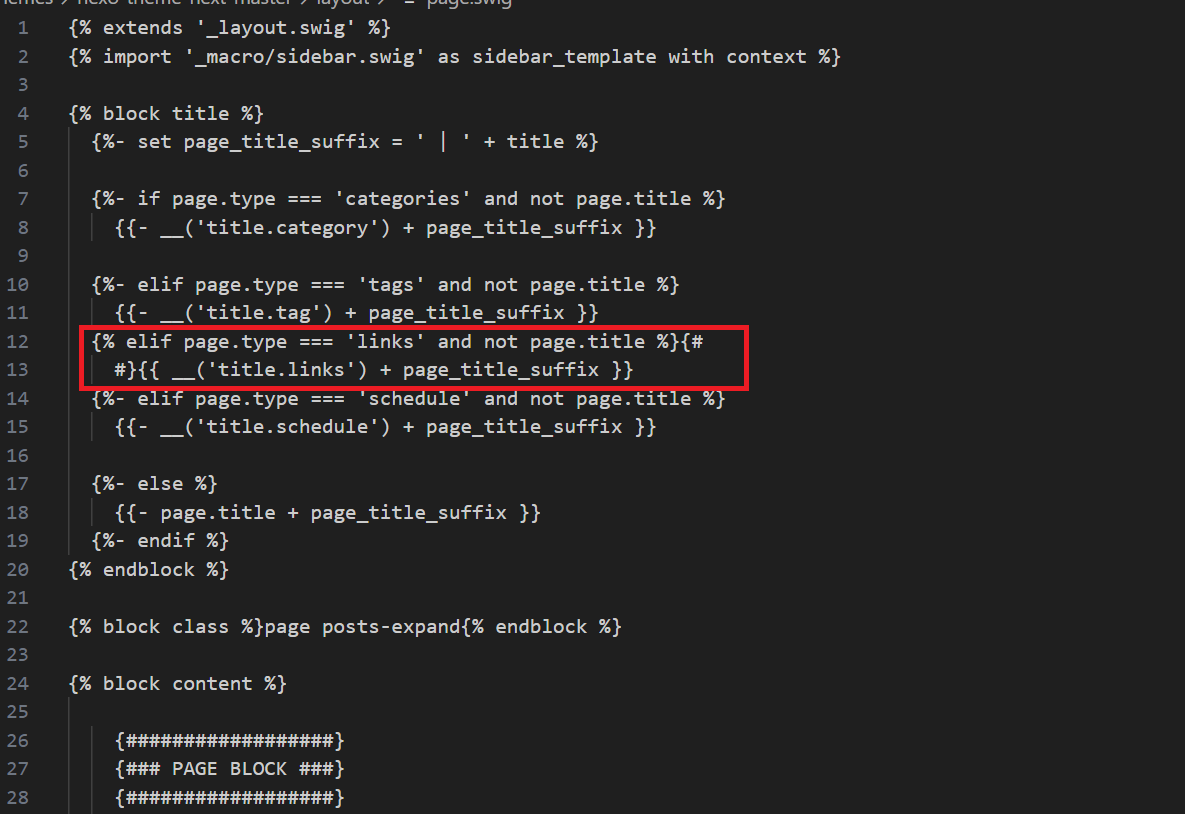
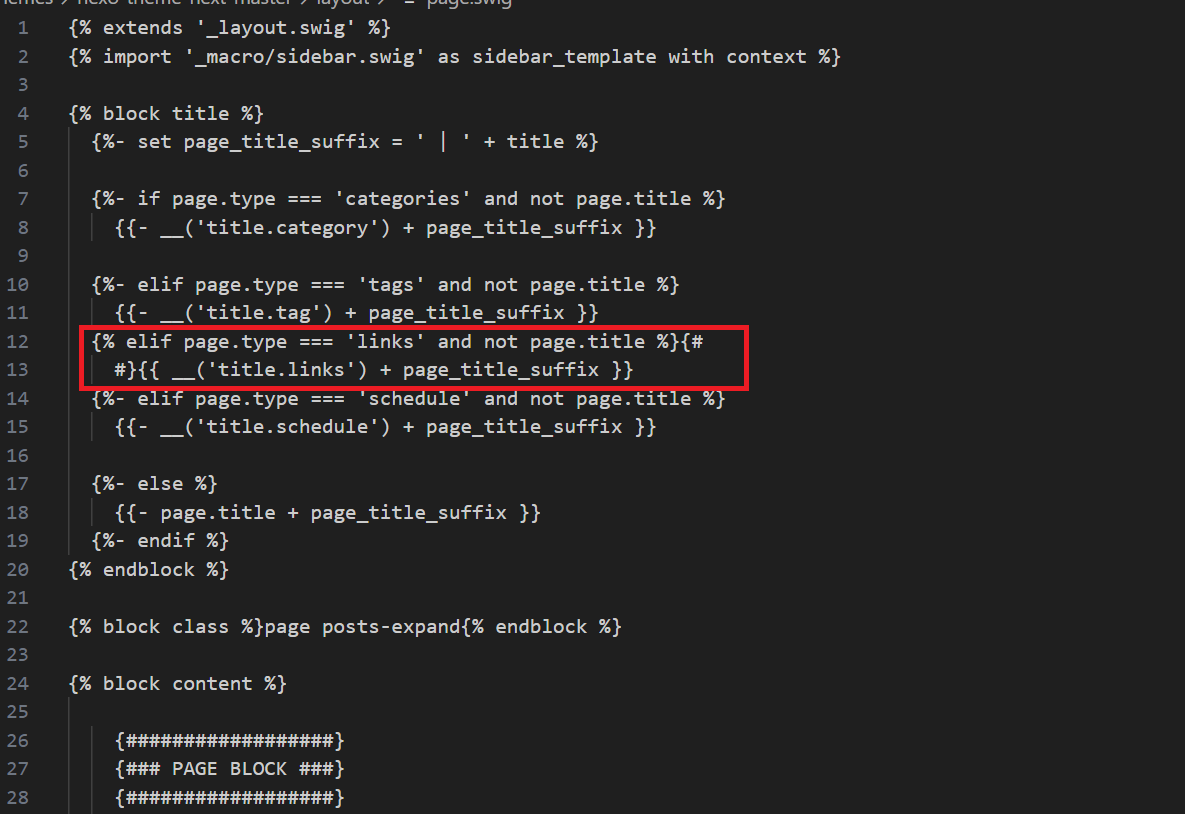
打开/hexo/themes/next/layout/page.swig,搜索block title中
1
2
3
| <!-- 友情链接-->
#}{% elif page.type === 'links' and not page.title %}{#
#}{{ __('title.links') + page_title_suffix }}{#
|

引入links.swig
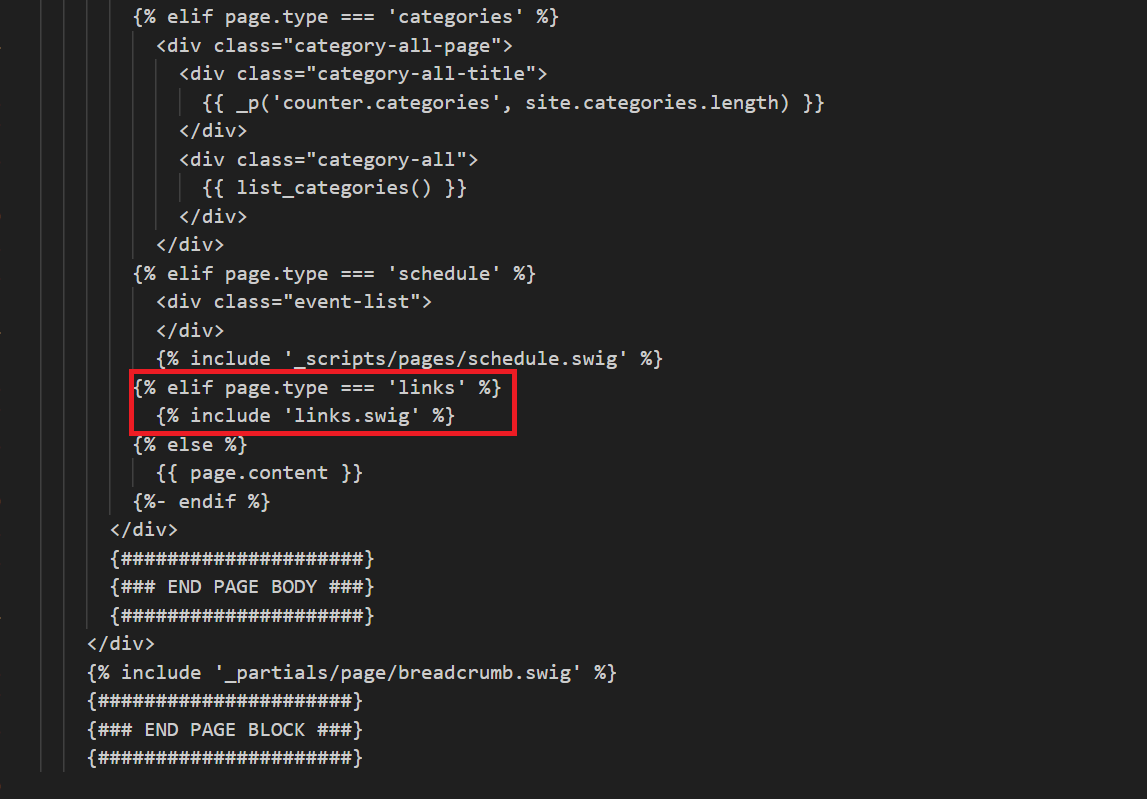
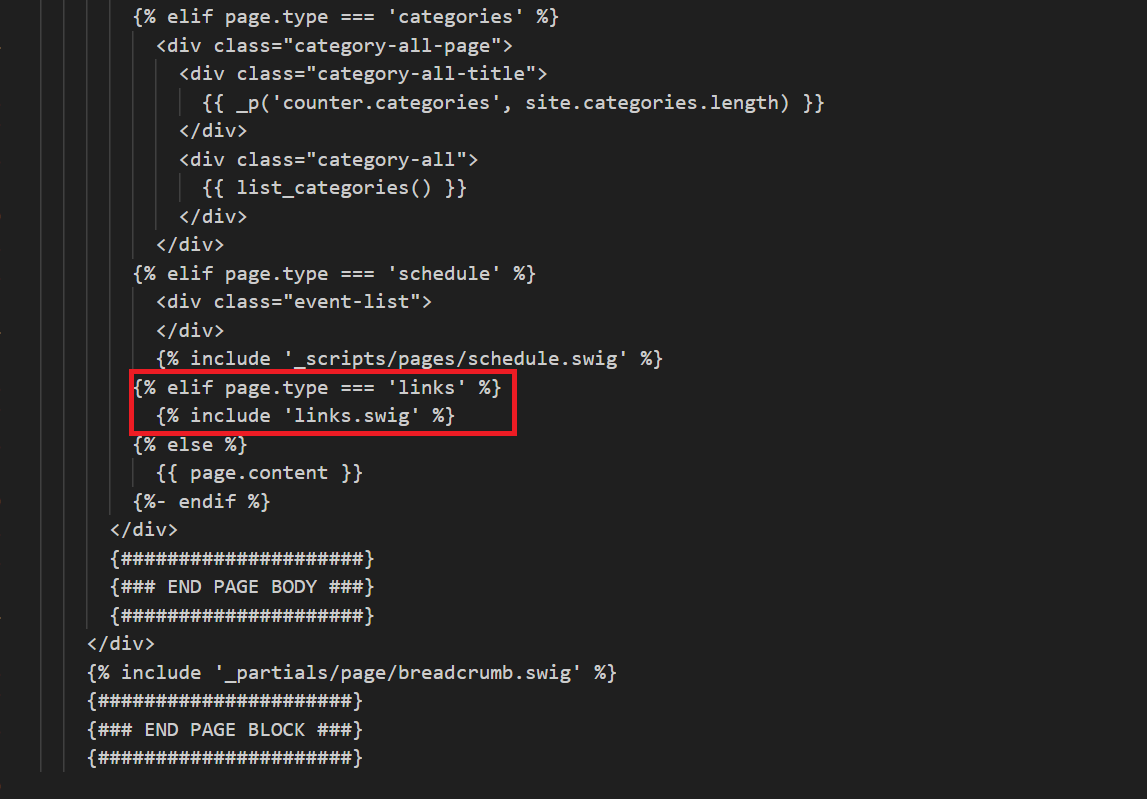
接着在 /hexo/themes/next/layout/page.swig 中 PAGE BODY 内部,引入刚才新建的 page.swig:
1
2
3
| <!-- 友情链接-->
{% elif page.type === 'links' %}
{% include 'links.swig' %}
|

此图片位置仅供参考,根据文件实际位置考虑
配置友链
接下来,在 /hexo/themes/next/_config.yml 文件中配置友链,末尾处新增 mylinks ,如下
1
2
3
4
5
6
7
8
9
10
11
12
13
| mylinks:
# 友链交换 已经添加贵站
# 名称:Huanfei
# 地址:https://blog.huanfei.top/
# 描述:....。
# 头像:https://enfangzhong.github.io/images/avatar.jpg
- nickname: Huanfei #友链名称
site: https://blog.huanfei.top/ #友链地址
info: 一个学习之路的攀行者。 #友链说明
avatar: https://cravatar.cn/avatar/5ada90a1b56e60cc13ef5aa0581044c2 #友链头像
|